Beim Countdown handelt es sich um eine Umsetzung der Anzeige aus unserer Startseiten-Erweiterung für Burning Board 3.1 und wie der Name schon vermuten lässt, damit lässt sich damit ein Countdown bzw. Timer darstellen.
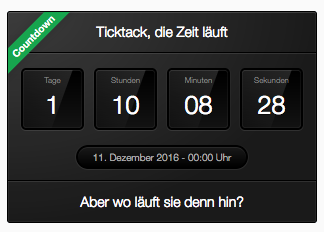
Zu Ehren von Burning Board 3 haben wir den klassischen Interface-Look mit umgesetzt. ![]() Es gibt aber natürlich auch eine Darstellungsart, die die Stilfarben übernimmt.
Es gibt aber natürlich auch eine Darstellungsart, die die Stilfarben übernimmt.
Vorschau
Verwendung
Einstellungen vornehmen und Inhalte hinterlegen:
ACP -> Konfiguration -> Countdown
Funktionen
- De- / aktivierbarer Countdown
- Einstellbare Ablaufnachricht
- Mehrsprachigkeit
- Zwei Darstellungsarten (klassisch WBB3 und stilabhängig)
Version
3.0.0 Beta 1
Lizenz
Siehe unsere Lizenz für kostenlose Erweiterungen:
cls-design.com/index.php/LicenceFree/
Laden Sie die Erweiterung nicht herunter, wenn Sie mit den Lizenzbedingungen nicht einverstanden sind. Mit dem Herunterladen stimmen Sie den Lizenzbedingungen zu.