Filebase-Eintrag
WS 5.2 WOLTLAB GALLERY SLIDER BOX
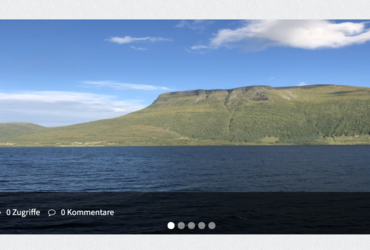
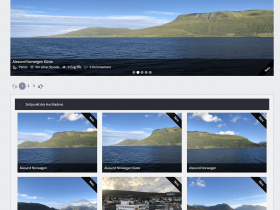
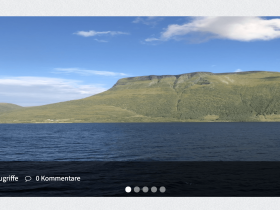
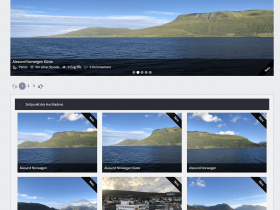
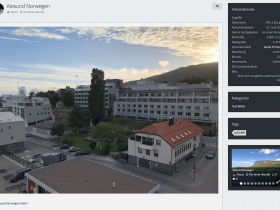
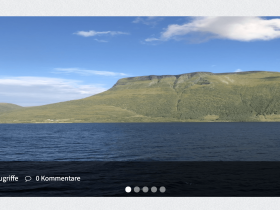
Dieses Plugin bietet euch in verschiedenen Positionen einen kleinen Slider (mit verschiedenen Effekten) für eure Inhalte aus der Woltlab Gallery App an.





 Installation
InstallationDer Download muss als Paket installiert werden.
WoltLab Suite™ 5.2.0 :
…
Dieses Plugin bietet euch in verschiedenen Positionen einen kleinen Slider (mit verschiedenen Effekten) für eure Inhalte aus der Woltlab Gallery App an.






Installation
Der Download muss als Paket installiert werden.
WoltLab Suite™ 5.2.0 :
com.cls-design.wsc.woltlabGallerySliderBox.tar
Version: 5.2.0
Positionen:
- Content Top
- Content Bottom
- Top
- Bottom
- FooterBoxes
- Header Boxes
- Hero
- Footer
- Sidebar Rechts
- Sidebar Links
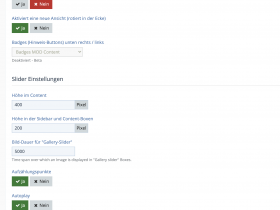
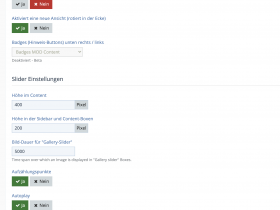
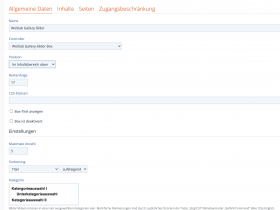
Folgende Einstellungen sind im ACP möglich:
- Rahmen um den Slider
- Höhe und Breite
- manuelle Höhen-und Breitenanpassung
- Aufzählungspunkte
- Pfeilschaltflächen
- Anzeigedauer
- Überblendeffekt
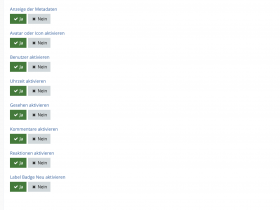
- Autoplay
- Skalierung Bilderanhänge auf 100%
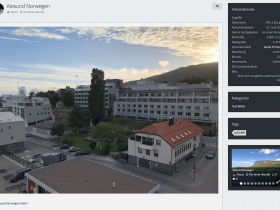
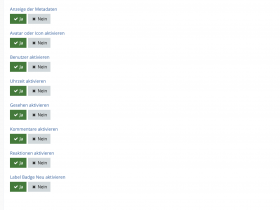
- Anzeige der Metadaten (kann auch deaktiviert werden)
- Bages (Neu) rotiert in der Ecke (inkl. ListContainer)
- Sprache Deutsch / Englisch
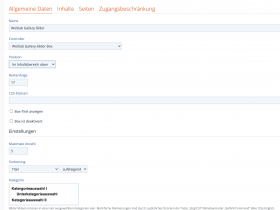
Einstellungen Slider Boxen:
- Kategorieauswahl
- Sortierung der Bilder nach Titel
- Sortierung der Bilder nach Reaktionen
- Sortierung der Bilder nach Zeitpunkt des Hochladens
- Sortierung der Bilder nach Kommentaren
- Sortierung der Bilder nach Aufrufe
- Sortierung der Bilder nach Favoriten
- Sortierung der Bilder Zufällig
Konfiguration
ACP > Konfiguration > Gallery -> Woltlab Gallery Slider Box
Inhalt > Boxen > Woltlab Gallery Slider
Bei Fragen oder Problemen nutzt bitte das Verlinkte Support-Thema. Fragen in den Kommentaren werden von mir nicht beantwortet!
Lizenz
Siehe unsere Lizenz für kostenlose Erweiterungen:
https://www.cls-design.com/licence-free/
Hierfür muss eine aktuelle gültige Lizenz der Woltlab Gallery vorliegen!
Laden Sie die Erweiterung nicht herunter, wenn Sie mit den Lizenzbedingungen nicht einverstanden sind. Mit dem Herunterladen stimmen Sie den Lizenzbedingungen zu.
Dateien