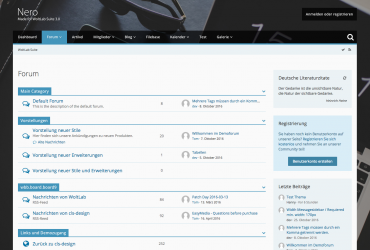
Nero ist unser erster neuer, noch in Entwicklung befindlicher, Stil für die neue WoltLab Suite. Bei dieser Version handelt es sich um eine Vorabversion und wir raten dringend davon ab Änderungen oder Anpassungen vorzunehmen, da sich der Code und die Templates, bis zur finalen Version der Suite, mit Sicherheit noch ändern werden.
Installation
Der Download muss als Paket installiert werden.
Version
3.0.0 Beta 1
Lizenz
Siehe unsere Lizenz für kostenlose Erweiterungen:
cls-design.com/index.php/LicenceFree/
Laden Sie die Erweiterung nicht herunter, wenn Sie mit den Lizenzbedingungen nicht einverstanden sind. Mit dem Herunterladen stimmen Sie den Lizenzbedingungen zu.